My most recent one is made using React with TypeScript. There are some other libraries to make some cool effects, but that is mainly it.
University Final Year Project [2022]
(Source)
A platform that allowed the user to generate their own content
(programming exercises) was developed during my final year at Kingston
University. The execution was handled by the NoobLab system already
existing at the university.
Project-oriented with allowing the university to gain a permanent source
of new exercises from past students, that would be provided to the
new/future students.
The main system features developed:
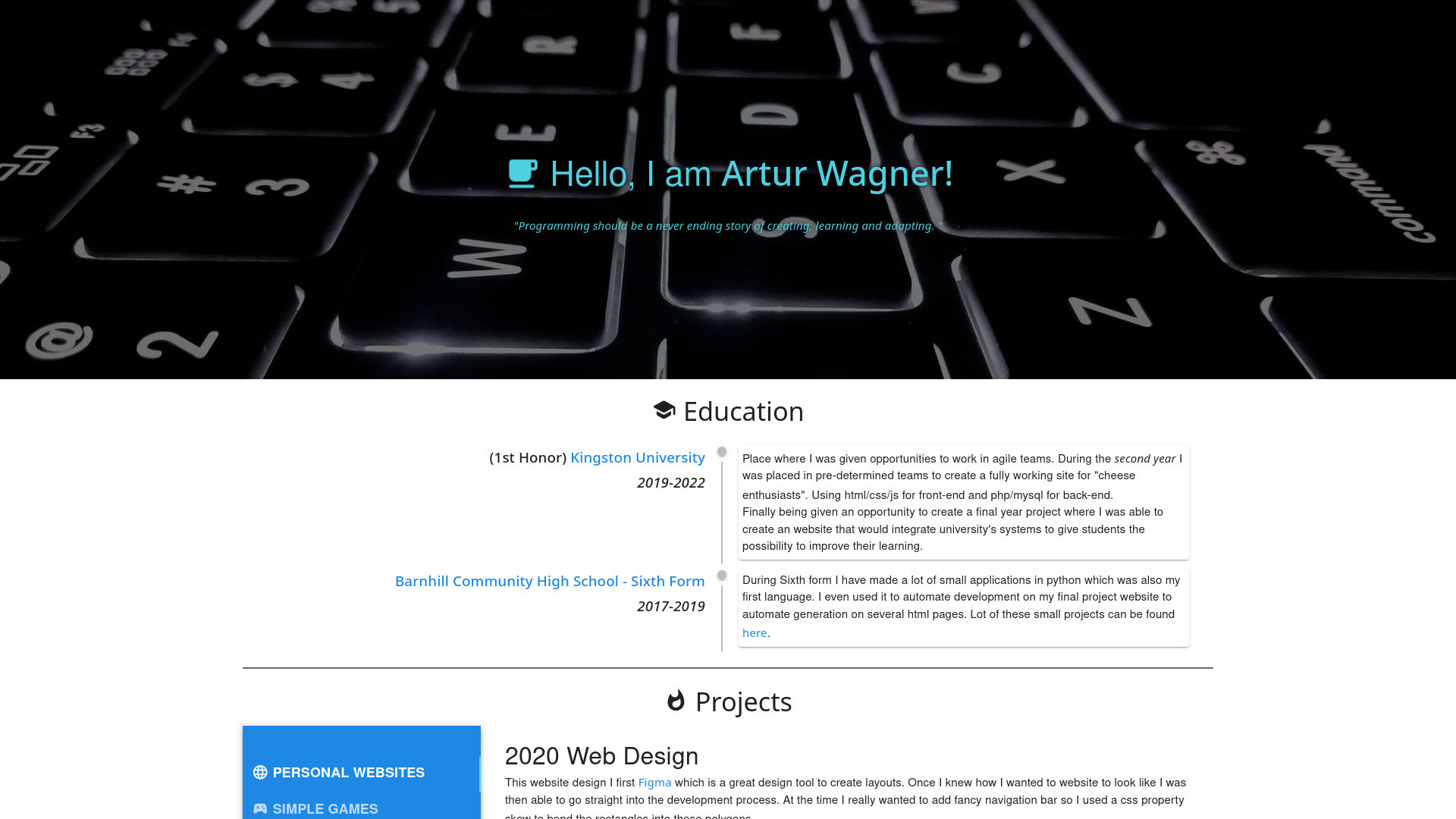
Home Website [2021-2022]
(Source)
(View) (Required JavaScript)
A website packed with everything that I deemed fancy and good looking.
Many libraries and requires compiling every time...

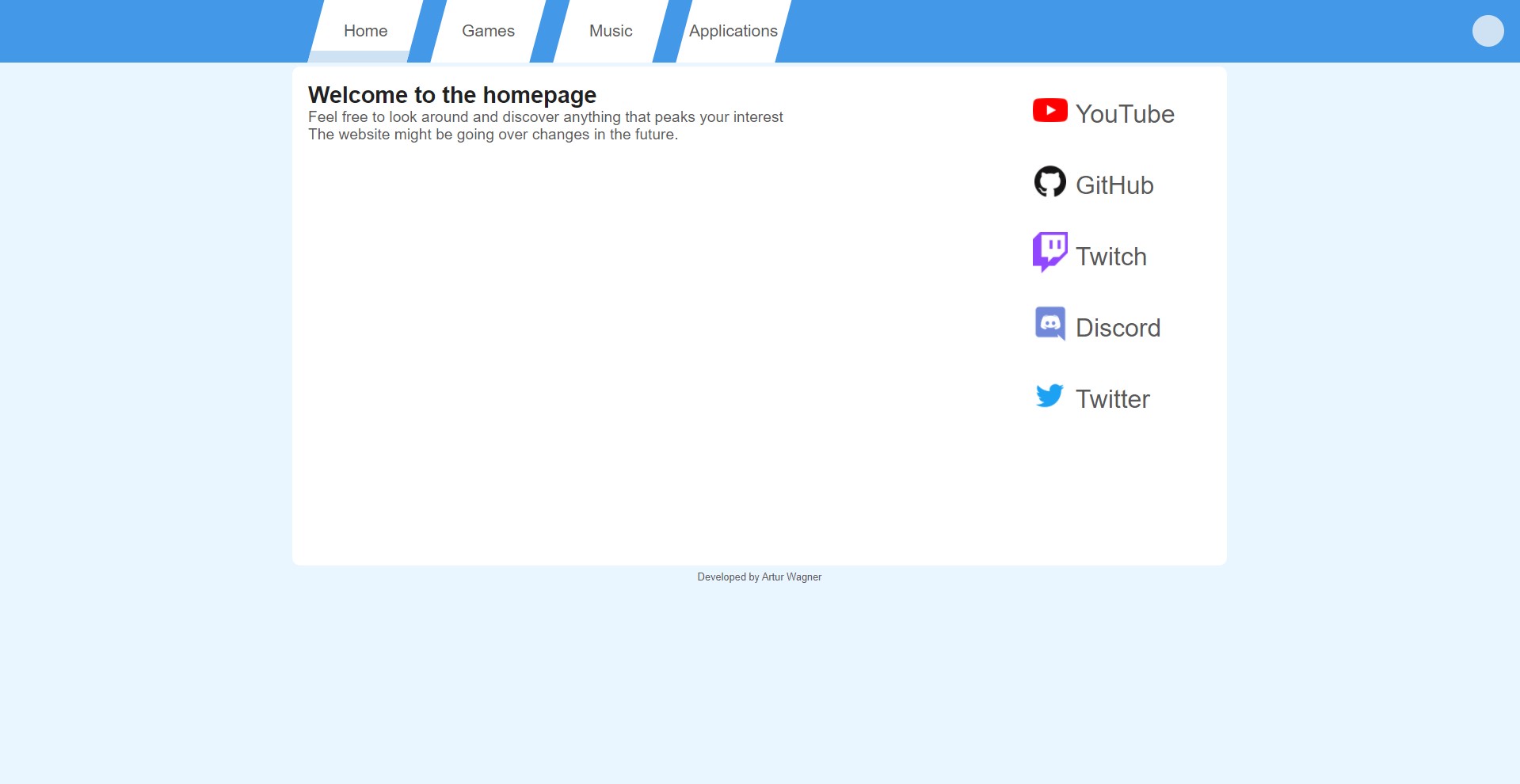
Home Website [2020]
(Source)
(View)
This website I designed first in Figma, which is a great design tool to
create layouts. Once I knew how I wanted the website to look, I was then
able to go straight into the development process. At the time I really
wanted to add a fancy navigation bar, so I used a CSS property skew to
bend the rectangles into these polygons.
There is also a theme
changer at the top side. The website only has 2 games and 2 musics I
developed at the time.

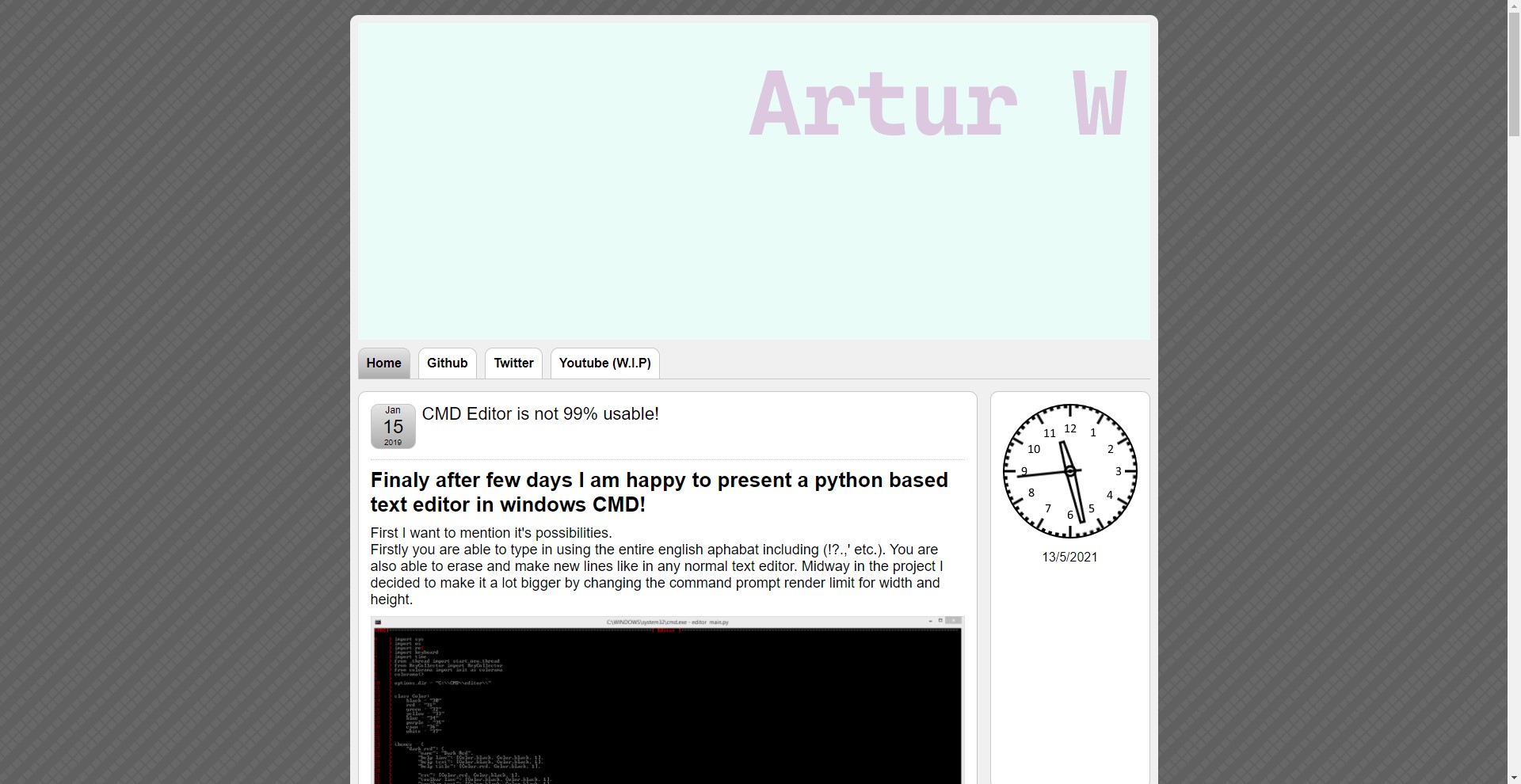
Home Website [2018]
(Source)
(View) (Required JavaScript)
This is the first full website I ever tried to create. Because at the time
I did not know how to design, I decided to copy a different website called
mikufan.com. The design was copied
only using eyes, as it would be a pointless experience if I copied any
real code or CSS, right?